「イマーシブコンテンツ」と呼ばれるWebサイトを集めてみた


「イマーシブコンテンツ」と聞いて、皆さんはどんなものを思い浮かべるでしょうか。
イマーシブ(immersive)という言葉通り、ユーザーに「没入」体験を提供し、さまざまなコンテンツを届けるというものです。たとえば、現在注目を集めているVRもその1つ。メディア企業がVRに特化したベンチャー企業を買収したり、サムスンのスマートフォン購入者に「Gear VR」を無償提供したりと、業界内の動きは加速しています。
一方でWebでもイマーシブコンテンツと呼ばれるものがあります。
そこで今回は、そうしたWebをピックアップし、2種類にカテゴライズしつつ、その特徴を探っていきます。
①“インタラクティブ型イマーシブコンテンツ”
ユーザーのアクションに反応したり、一人称視点のゲームのような没入感を体験させたり、ユーザーが使っているスマートフォンと連動させたりすることでユーザーに「入り込んでしまう」「その場にいるような」没入体験を提供するWebサイト、それが“インタラクティブ型イマーシブコンテンツ”(以下、インタラクティブ型)です。
書籍『インタラクションデザイン 拡張する機能と行為のデザイン』(ビー・エヌ・エヌ新社)の目次を参考に、インタラクティブ型が没入体験を与えるためのWeb技術を以下に分類しました。
■COLLABORATIVE WITH USER ユーザー参加型
Webカメラで撮影した顔やマウスの動きなど、ユーザーのアクションがWeb側に反映されるもの。ユーザーデータを取り込むことでサイトの世界に自分が入ったかのような没入感を与えます。
■INTERACTIVE FILM インタラクティブフィルム
ユーザーが操作することで分岐がおきる動画。ユーザー自身に選択させることで没入感を与えます。
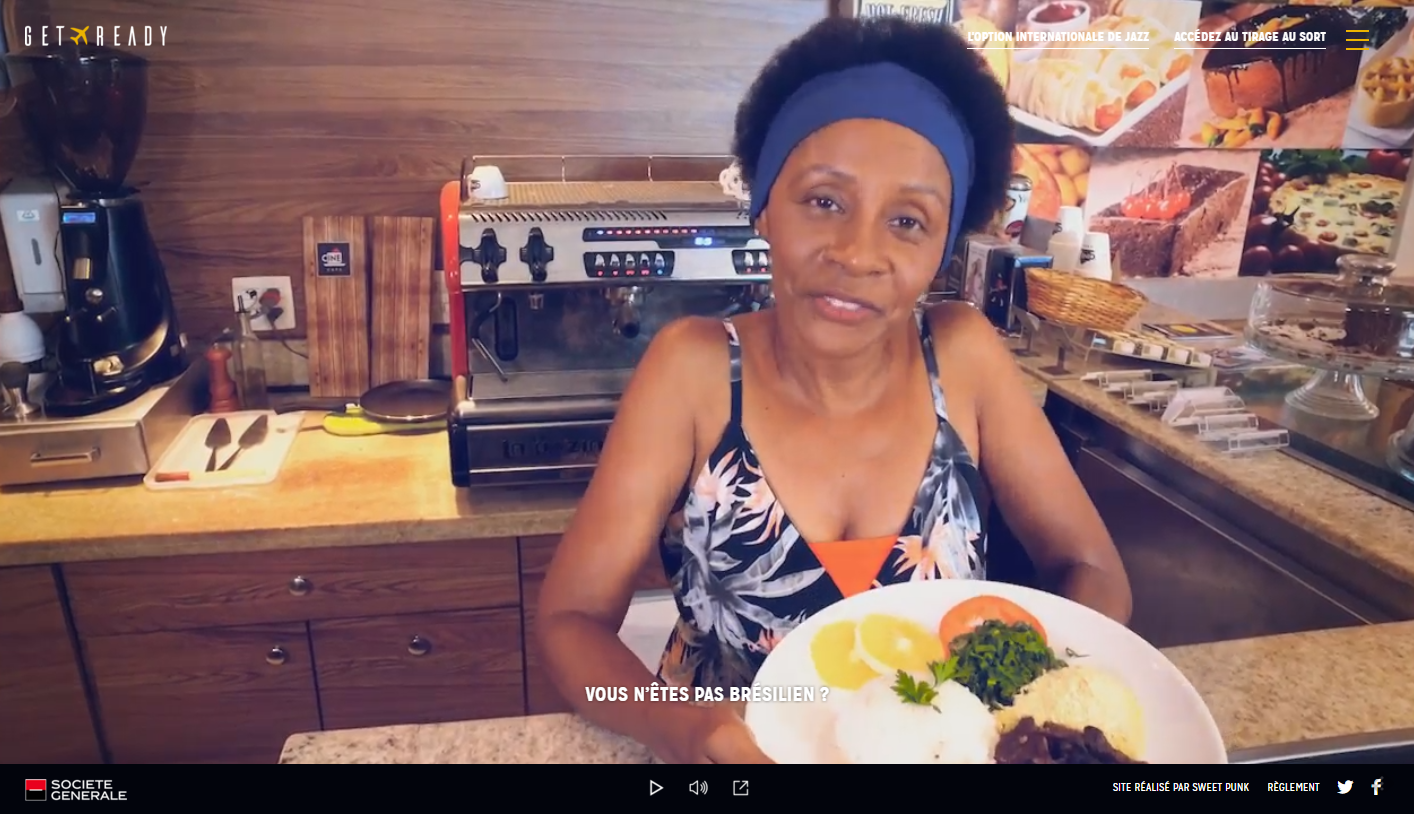
事例紹介 > GET READY

一人称視点の動画コンテンツです。行動を選択することで、ユーザーは自分がまるでオリジナルの体験をしているような感覚を得られます。
選択するたびに名前やメールアドレス、郵便番号を聞かれ、つい答えてしまいます。
■3D
ブラウザー上で3DCGプログラミングが行える「WebGL」を使った3D表現。360度回転させてプロダクトをよりリアルに表現したり、GoogleMAPのようにサイトの中に入り込んだかのような表現が可能に。3D世界の中にマウスや指の動きで入っていくような没入体験ができます。
事例紹介 > EXPLOREGREENWICH PENINSULA

ロンドンの不動産会社で開発中の新しい街を疑似体験するためのスペシャルサイト。
3Dでできた街をクリックすることで、街の中に入り込んだような体験ができます。
メディアサイトとも連動。裕福層向けのものだけあって映像が3Dなどを多用した、とてもリッチな内容です。
■SMARTPHONE スマートフォン連動
スマートフォンとWebサイトを連動させ、出入力はスマートフォンで行います。たとえば、スマートフォンでのバイブレーションやジャイロセンサーなどを利用し、ユーザー主体の体験をさせることが可能です。
株式会社闇 http://death.co.jp/ja/
一方、テキストの「記事を拡張したような」イマーシブコンテンツも存在し、これを記事拡張型イマーシブコンテンツ(以下、記事拡張型)と呼びます。まずは代表作をご覧ください。
②“記事拡張型イマーシブコンテンツ”
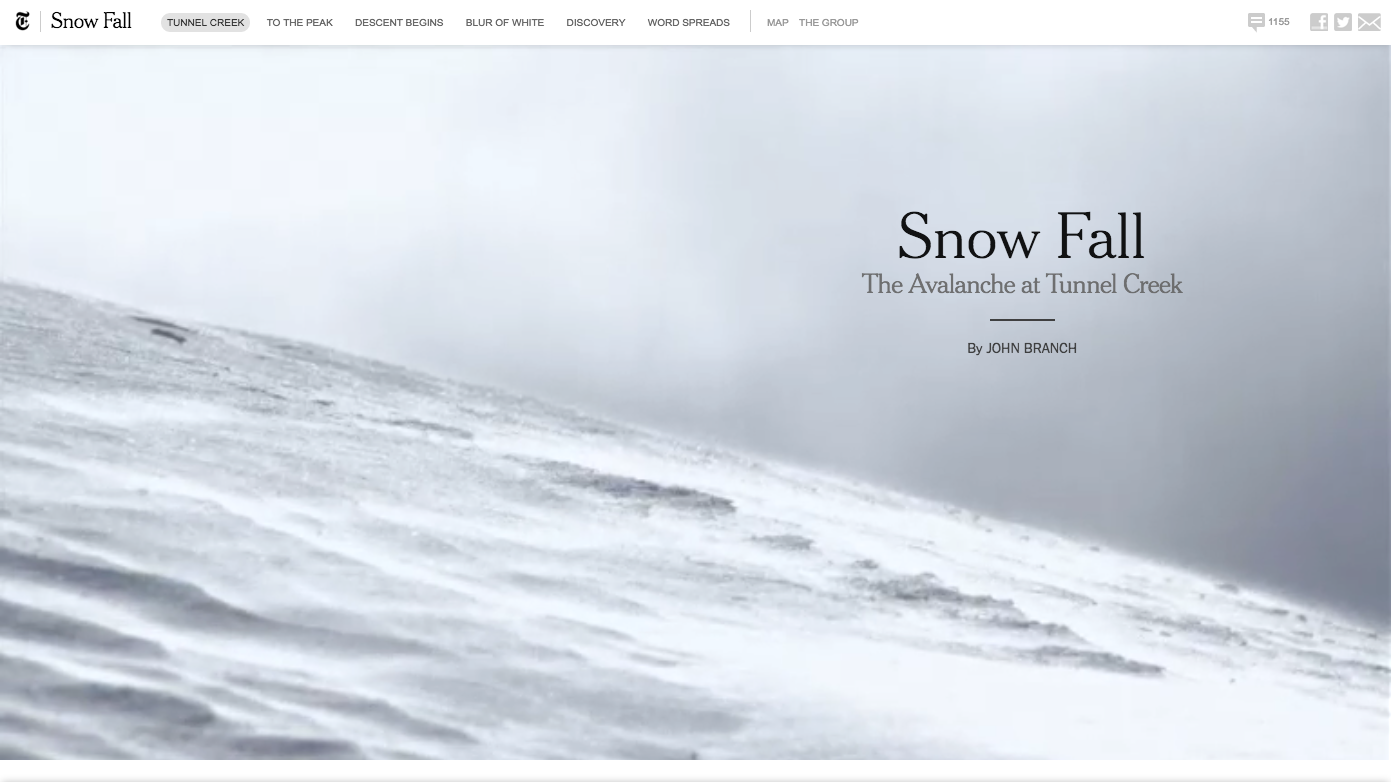
■事例紹介:記事拡張型イマーシブコンテンツ代表

2013年のピュリッツァー賞(特集記事部門)を受賞し、イマーシブコンテンツを一気に有名なものにしました。記事拡張型とは、どんな特徴を持っているのでしょうか? SnowFallを軸に、主にデザインの観点で特徴を以下にまとめました。
- (基本的に)縦スクロール
- 没入感を損なわないよう、コンテンツ本編以外の要素を極力排除
- コンテンツのために作られたダイナミックなグラフィック
- コンテンツを彩る効果音
- コンテンツの世界観にあわせたデザインフォント
- 読者の操作とのシンクロするアニメーション
- データビジュアライゼーション
- PCやタブレット、スマートフォンなどマルチデバイスで同じ体験ができる
記事拡張型は、伝えたい世界観をテキストやダイナミックなグラフィック、効果音、コンテンツにあわせたデザイン、アニメーションデータ、動画……をシンクさせることで、ストーリーやブランドの世界観を拡張し、ユーザーに没入体験を与えます。
記事拡張型のなかでも、さまざまなパターンがあります。
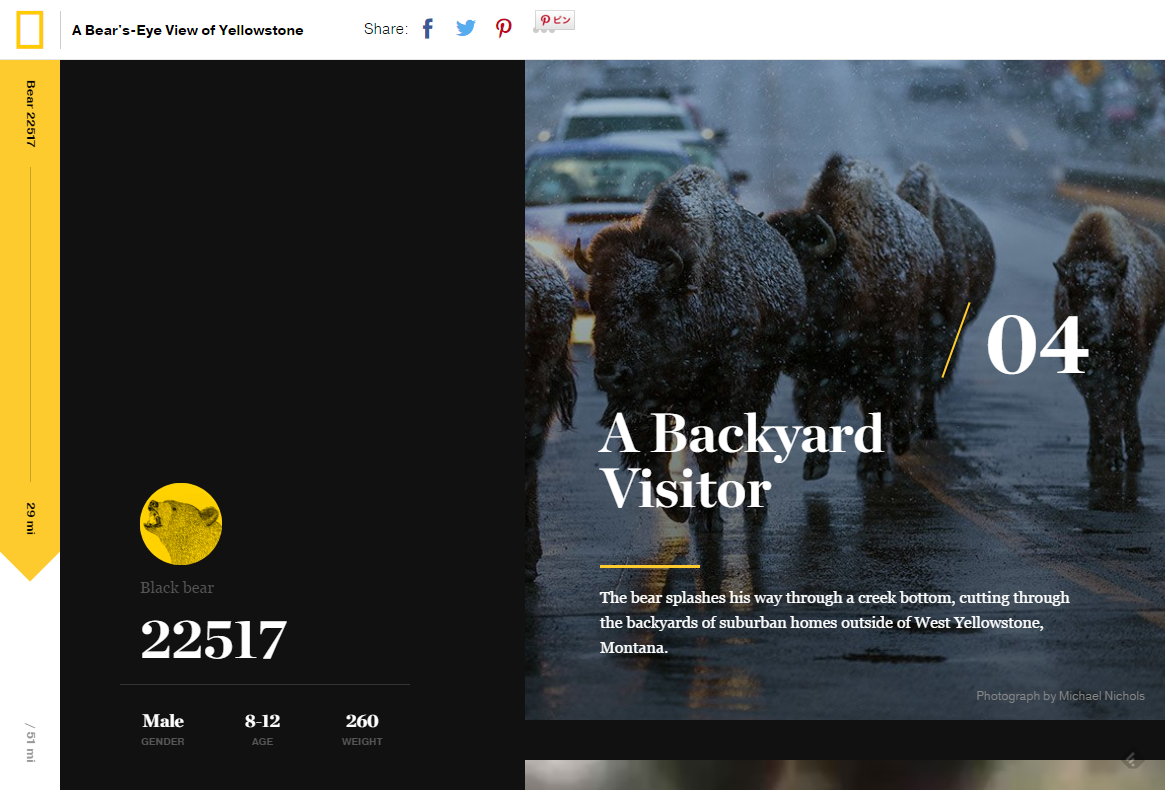
■事例A:記事拡張型イマーシブコンテンツ
>【フルスクラッチパターン】A Bear’s-Eye View of Yellowstone

動画や写真、イラスト、地図を使用して、テキストだけでは伝わりきらないリアルな熊の生態を読者に伝えています。フルスクラッチ(新規開発)でデザイン&設計しています。
レスポンシブにも対応しており、PCの体験とスマートフォンの体験に大きな差がなく、記事拡張型の理想的な事例といえるでしょう。
■事例B:記事拡張型イマーシブコンテンツ
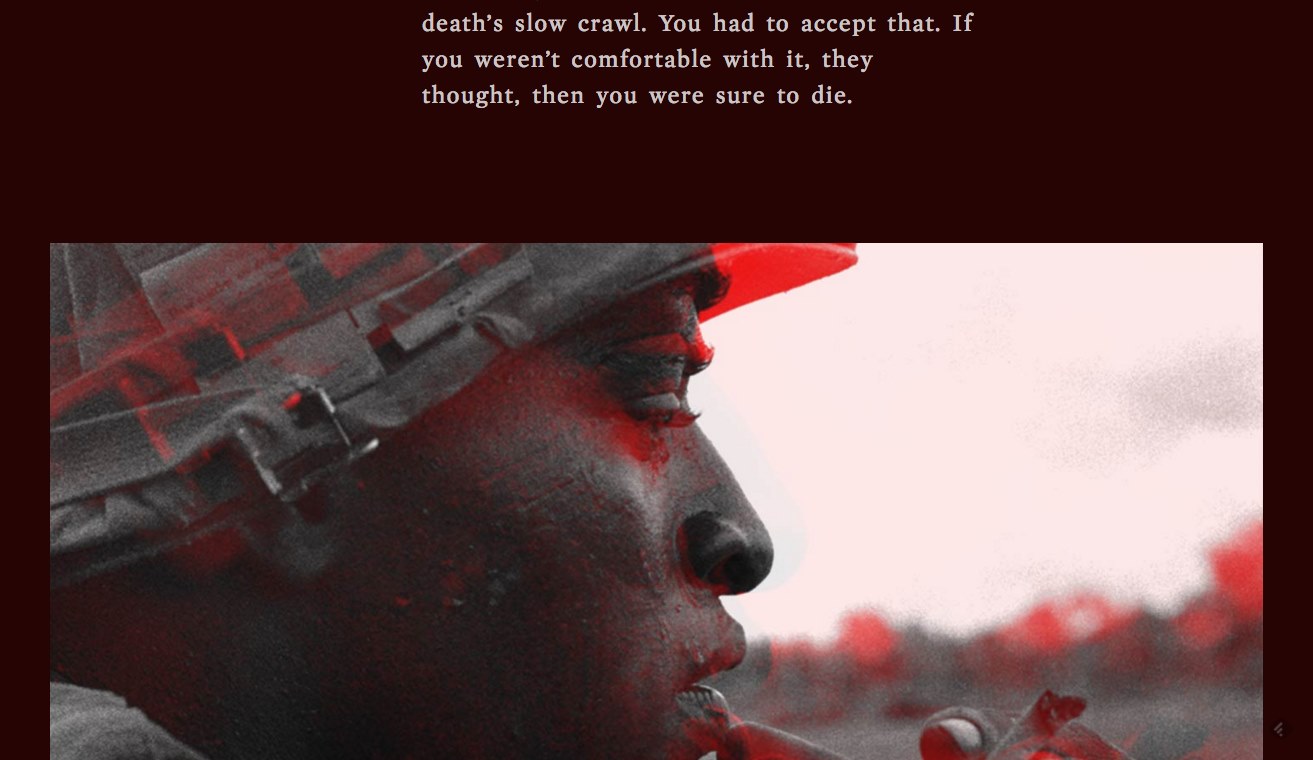
>【フルスクラッチパターン】THE STORM

音声、イラスト、文章の組み合わせで構成されています。
イラストや文章が斜めに動いたり、ゆれたりすることで文章だけでは伝わらない臨場感を演出しています。これは、この記事のために設計され、フルスクラッチで制作。転送データが重すぎることもあり、レスポンシブ未対応で、モバイル環境では同じ体験はできません。
■事例C:記事拡張型イマーシブコンテンツ
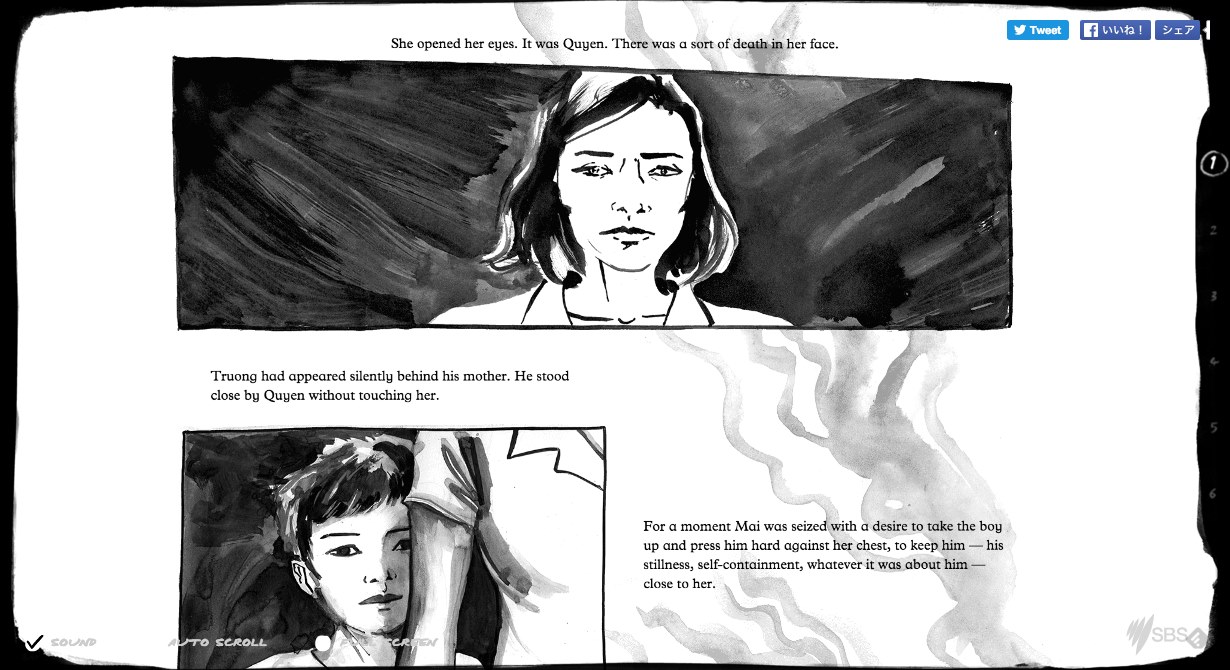
>【フルスクラッチパターン】40秒でわかるニッポンの戦後70年

イラストと注釈文で構成されており、テキスト情報を絞り込むことで、映像を見ているかのような体験ができます。こちらもフルスクラッチ。
PC優先のつくりのためか、スマホ版では画像、テキストともにもっと客観的視点で編集されたスマホ編集版が表示されます。PCとスマホで同じ体験はできません。
■事例D:記事拡張型イマーシブコンテンツ
>【フルスクラッチパターン】ONE TO SKILL ONE TO KILL

音声、映像がないためモバイル環境での閲覧に向いています。「穴に入っていく」ようなアニメーションはこのコンテンツのために開発されたものなので、フルスクラッチ開発です。
ここからは “コンテンツ内容と連動した動きのない【フォーマットパターン】”を紹介します。
■事例F:記事拡張型イマーシブコンテンツ
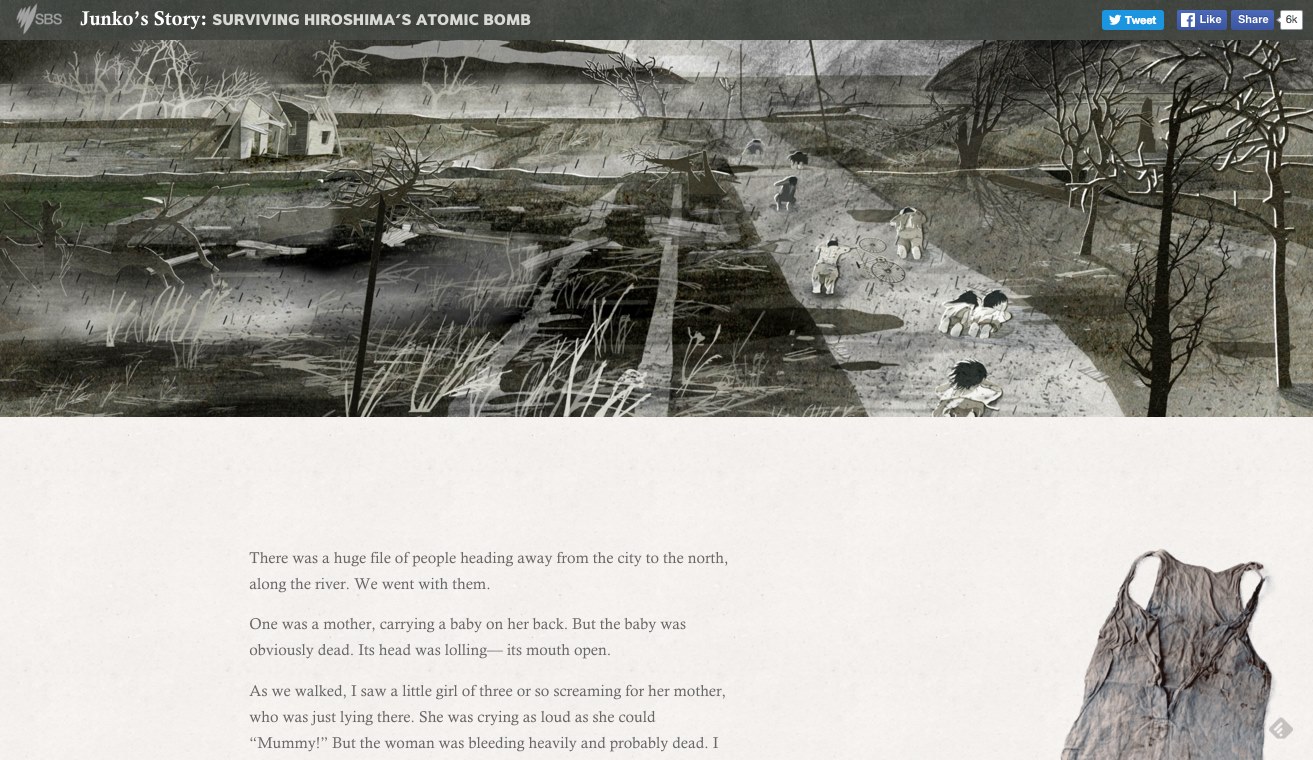
>【フォーマットパターン】Junko’s Story

インタビュー映像、写真、イラスト、文章で表現されています。事例Dと違うのは、コンテンツの内容とリンクしたインタラクションがないこと。
いくつかのモジュールをあらかじめフォーマットとして用意しておき(写真全面のパターン、サイドカラムがあるパターン、テキスト1カラムのパターンなど)、それらをコンテンツ内容にあわせて選択しています。
記事拡張型イマーシブコンテンツのスポンサードポスト事例
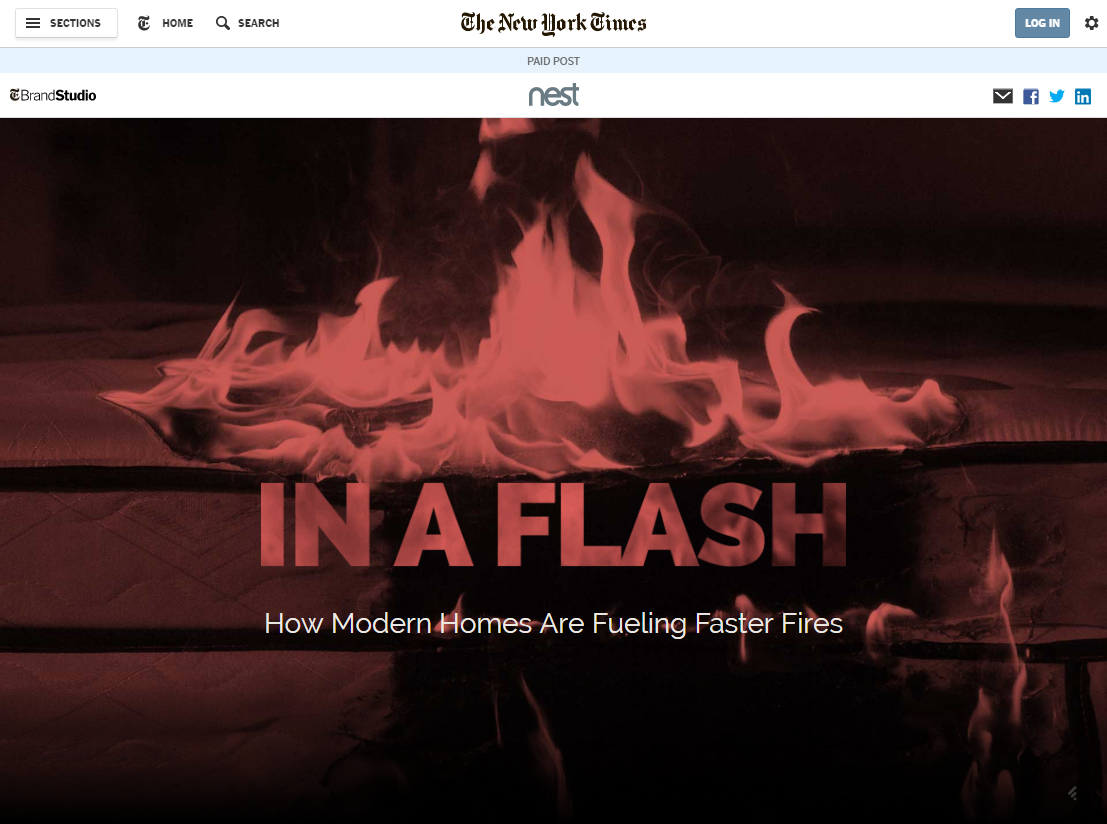
「How Modern Homes Are Fueling Faster Fires」は、記事拡張型をネイティブ広告に活用したものです。
記事拡張型イマーシブコンテンツ
> How Modern Homes Are Fueling Faster Fires

デザインなどによる演出を加えつつ、実際の事件を取り上げ、当事者のコメントやデータ、実際の人々の写真、緊迫感のある動画で読者を引き込む記事拡張型になっています。
現実の火事とアメリカの消防の今を伝え、「アメリカの消防は進化してきたが、未然に防ぐことが最も重要」と火災警報器(スポンサー)へ誘導しています。
「The New York Times」らしいジャーナリスティックな切り口でつくられたスポンサードイマーシブコンテンツです。メディアにひもづいた記事拡張型では、母体メディアの編集方針を引き継ぎながら、通常記事とは違う演出による拡張を実現しています。
この作品を手がけた「T Brand Studio」の事例はこちらから見ることができます。記事が主役、またはインフォグラフィックスが主役、映像と写真が主役、などなど、デザイン的にもさまざまなタイプの記事拡張型があり、必見です。
記事拡張型イマーシブコンテンツをサービス化しているスタートアップshorthand

アニメーション表現は多くないため、細やかなデザイン制御はできません。ですが、プレビュー画面で実際のデザインを見ながら編集を進めることができ、マークアップの必要がないため、フルスクラッチで作るイマーシブコンテンツと比較すると工数もリリースまでの時間も少なく済むメリットがあります。
高いブランド訴求が求められるが、更新や速報性を求められないケースは事例A~Eのようにオリジナルの動き、フォーマット化しない動きとデザインで没入感をより重視。
更新が必要で、速報性もある程度求められる場合は、shorthandのような複数のフォーマットを用意する(例:事例F)、といったように、設計当初から想定しておくとよいでしょう。
記事拡張型の最大のデザイン的特徴は、テキストや画像、映像、イラスト、データなどをシンクさせて見せる点にあります。そうすることで、通常の記事と比べて、ユーザーに対してより具体的に、よりダイナミックに記事の世界観を訴求することができるのです。
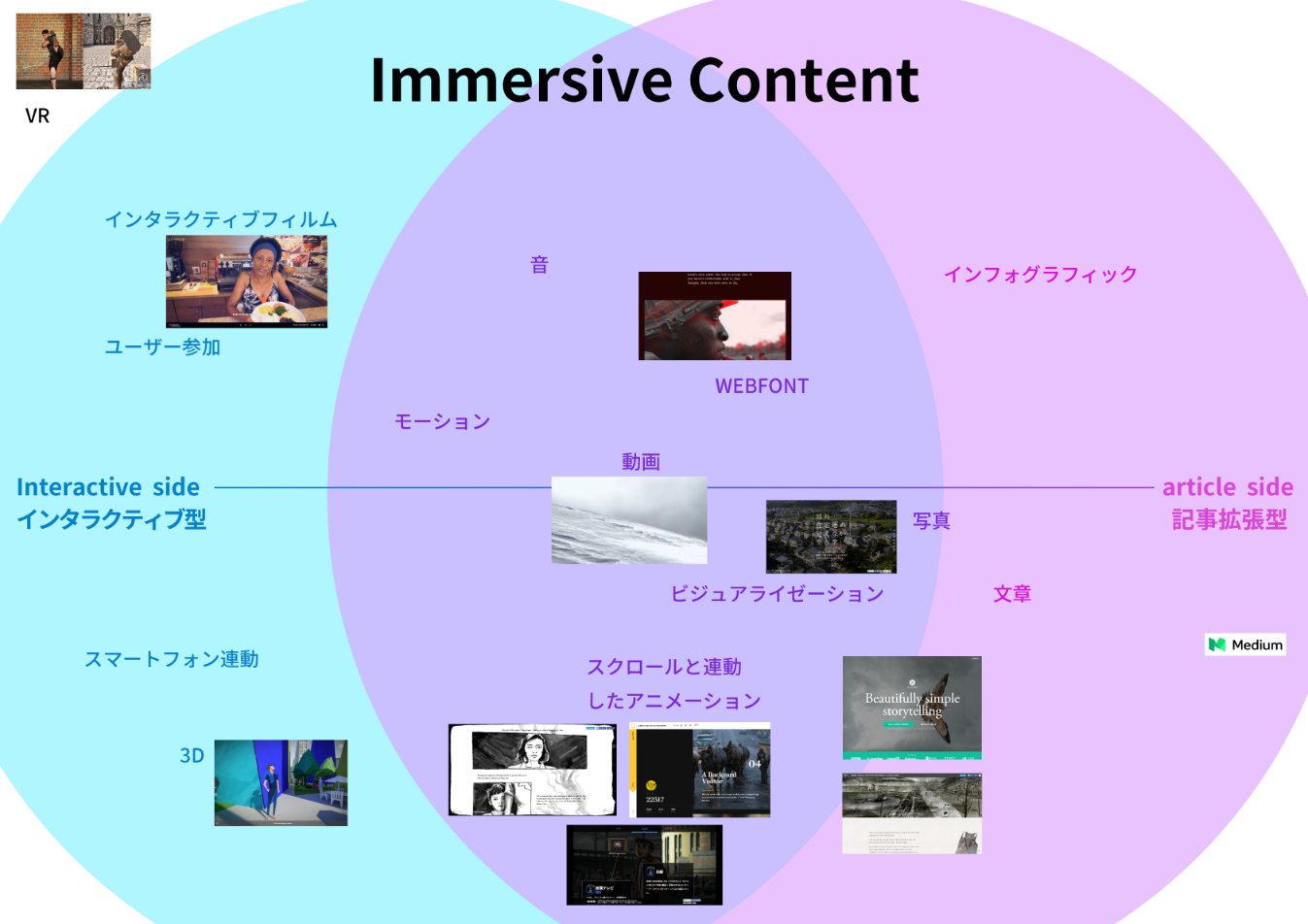
「インタラクティブ型」「記事拡張型」の違い まとめ
インタラクティブ型と記事拡張型、それぞれの特徴をマッピング。左側のブルーの円がインタラクティブ型の特徴、右のピンクの円が記事拡張型の特徴、真ん中の重なっている部分がどちらにもありうる、重複した特徴です。それに紹介した事例を紐付けてみました。
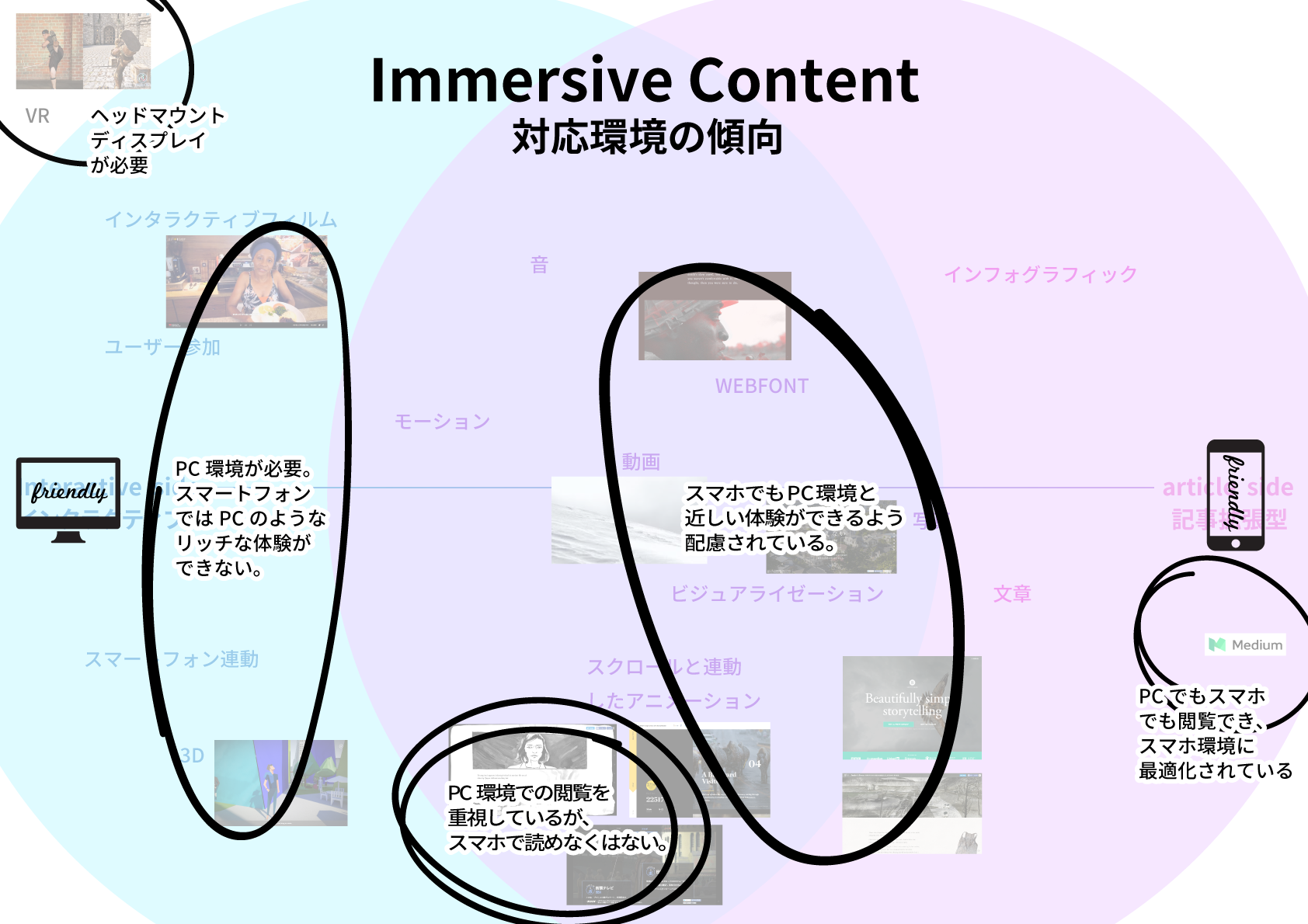
 これに、デバイス対応環境をさらに書き足しました。
これに、デバイス対応環境をさらに書き足しました。

この図をみるとわかる通り、左にいくほどに再現環境が限られます。対して、記事拡張型はPCでもスマホでも同じ(または、近しい)体験ができます。ユーザーがさまざまなデバイスでコンテンツとの接点を持つ今、どのデバイスでも同じ体験ができることは強みになります。

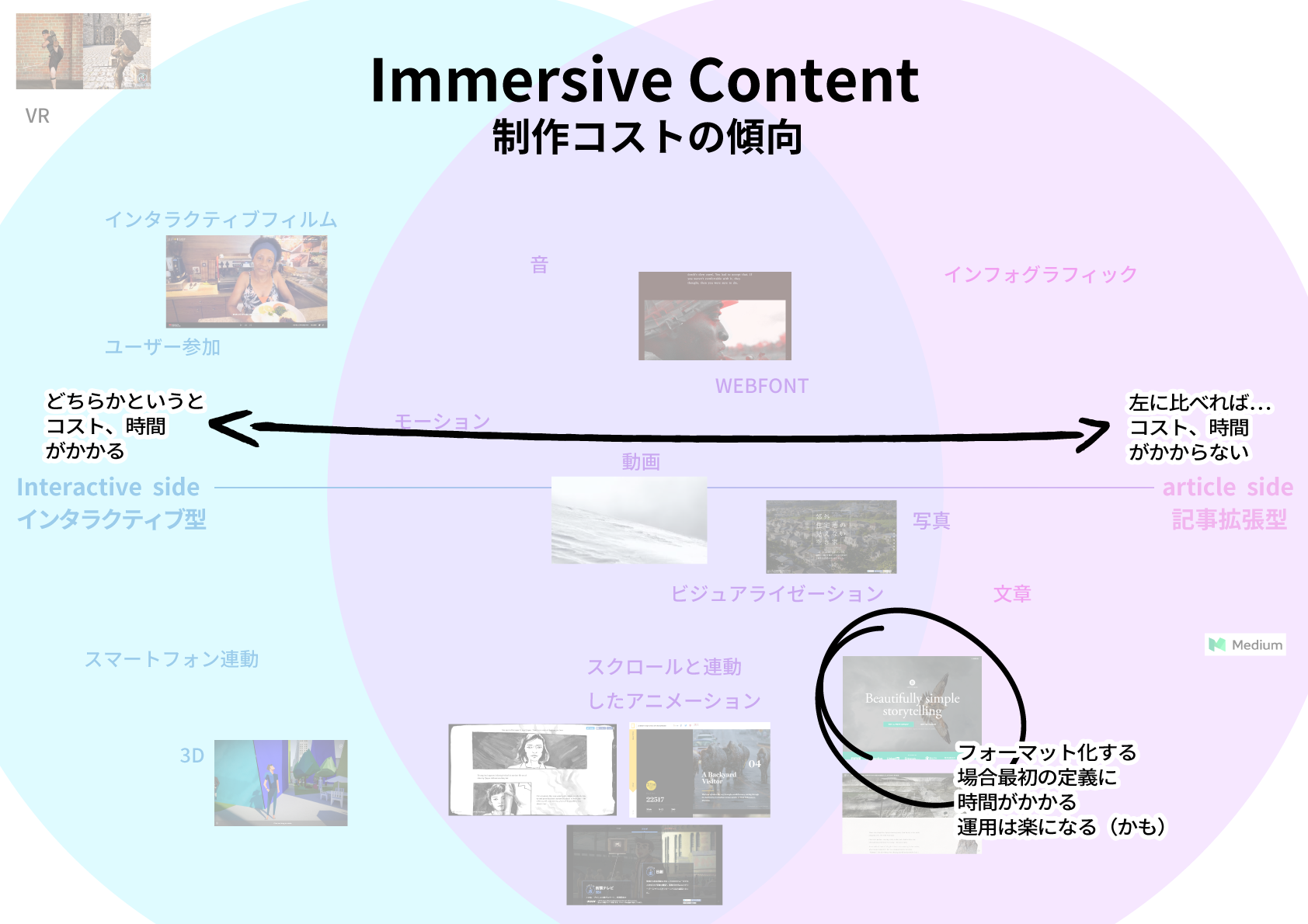
コストと時間の傾向です。
記事拡張型イマーシブコンテンツはどのような内容に適しているのか?
これを考えるうえでキーワードになると考えているのが、「イマーシブジャーナリズム(Immersive Journalism)」。読者に「その場にいるような」体験を提供することで伝えている内容とのエンゲージを深める、報道における姿勢を指しています。
インタラクティブ型は“架空の世界”をあたかも存在するかのように体験させるコンテンツが多く(Web以外のVRも)、記事拡張型はイマーシブジャーナリズムという言葉の通り、現実の世界をより没入感をもって体験させるコンテンツが多いように思います。
はっきり境界線はつけられませんが、フィクションに適した表現手法、ノンフィクションに適した表現手法があるようです。
スマホデバイスを考えた場合、さまざまなデバイスで同じ体験できる、記事拡張型イマーシブコンテンツに軍配があがるでしょう。(スマホ特化型以外の)インタラクション型は、PCのスペックや通信環境を、VRにいたっては機材を揃えなければ、十分な没入体験が得られず、対象ユーザーは限定されてしまいます。
日々まわりに大量に存在し、大量消費されていく記事と比べるとイマーシブコンテンツは、「豊かで」「居心地がよく」「しばらく身を委ねたくなる」体験ができる場所であると思います。
そんな“Immersive”に向いたコンテンツって一体なんでしょうか?
photo:Thinkstock / Getty Images(1枚目)