新潮流は超シンプル! Webメディアサイトにおける4つの「デザイン」トレンド


photo:Thinkstock / Getty Images
こんにちは。インフォバーンでアートディレクター兼デザイナーをしている上野です。今回は私がデザインを検討する際に、さまざまなサイトを参照して気づいた、Webメディアサイトにおける4つの「デザイン」トレンドをご紹介します。記事の世界観に浸ってもらうためのインターフェースや、メディアの個性をどう表現するかなど、Webメディアサイトはデザイン手法の面でも日々進化し続けています。
1.PCサイトでもスタンダードとなるか? ハンバーガーメニュー
スマートフォンでのサイト閲覧が主流になりつつある現在、スマホから始まったデザイントレンドが、PCサイトにも導入される例が増えてきました。
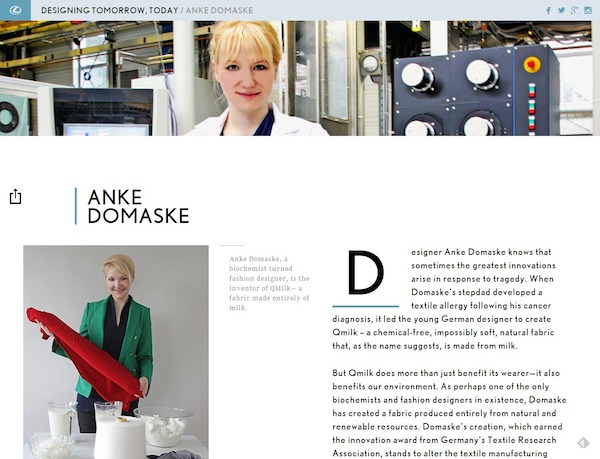
海外メディアでは一般的な表現になりつつある「ハンバーガーメニュー」。メニューの項目が並んでいるさまをデフォルメした「三」の形状がハンバーガーに見えることから、そのように呼ばれています。
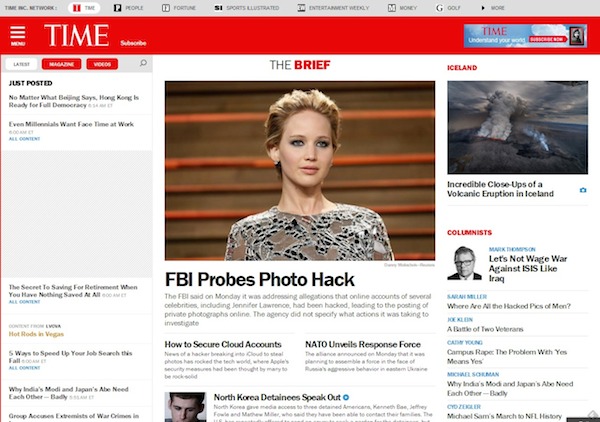
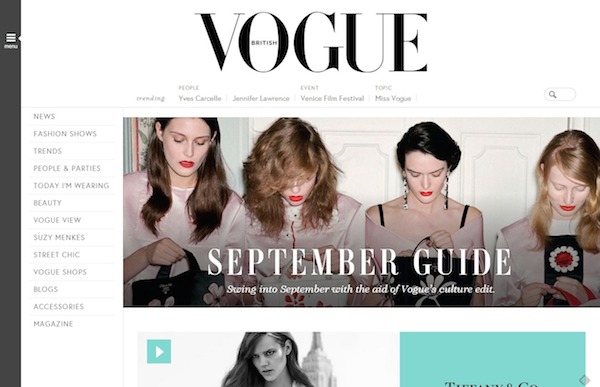
そもそもはアプリ向けに開発されたUIがスマホサイトへ、そしてPCサイトへと導入される事例が増えてきました。TIMEやVOGUEなど、大手メディアも採用しています。
http://time.com
http://www.vogue.co.uk
2.記事詳細はシングルカラムレイアウト
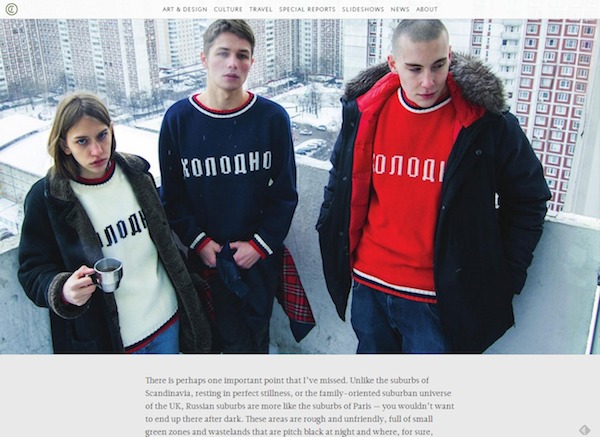
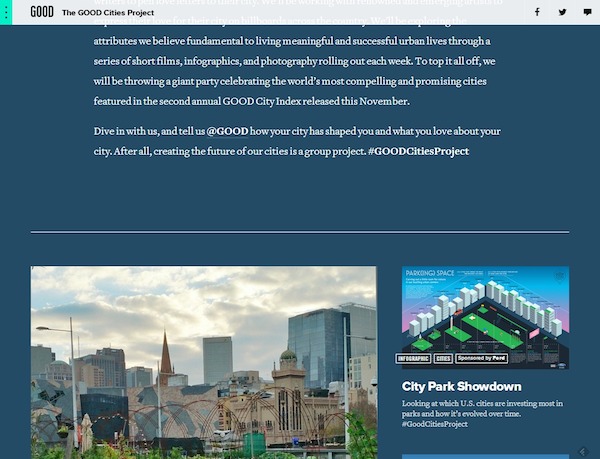
シングルカラムレイアウトにすることで、読み手は他のコンテンツに目移りすることなく記事に集中することができます。
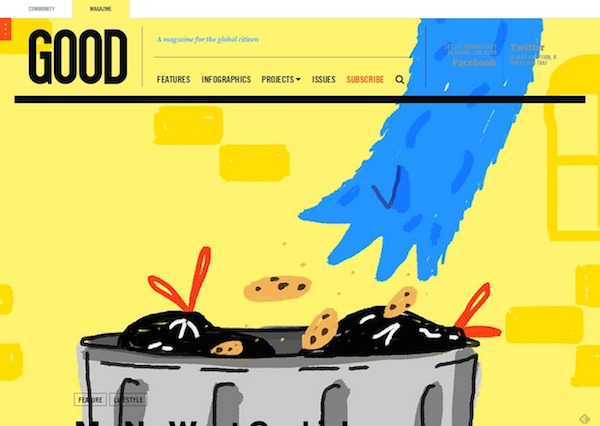
以前はバナー、トピックス、ランキング…と関連情報を多く見せる複数カラム構成が主流だった、Webメディアのデザイン。現在では、特に記事詳細ページでシングルカラムにする事例が増えてきています(TOPページは複数カラムのままが多いですが)。
シングルカラム構成はスマホとPCのデザインが近いため、サイト設計、マークアップ作業負荷の軽減につながるという、作り手側のメリットもあります。
http://magazine.good.is
http://calvertjournal.com
http://victoryjournal.com
3.読んでいる記事タイトルを常時表示させておく
記事のタイトルを画面上部に常時表示しておけば、1万文字ある記事を読んでいたり、無限スクロールで流し読みをしていても、どのメディアの何の記事を読んでいたのか、わからなくなることはありません。
http://www.slate.com
http://magazine.good.is
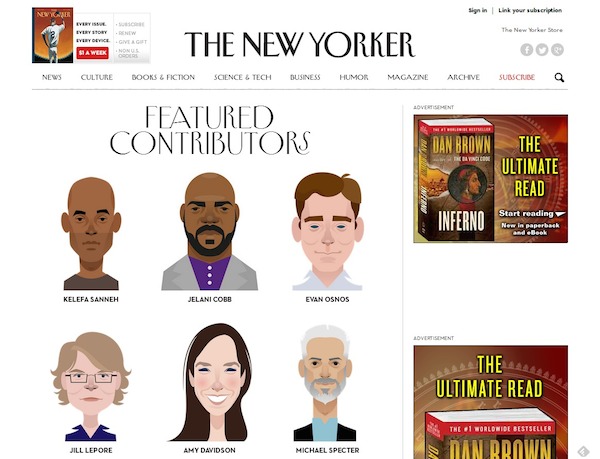
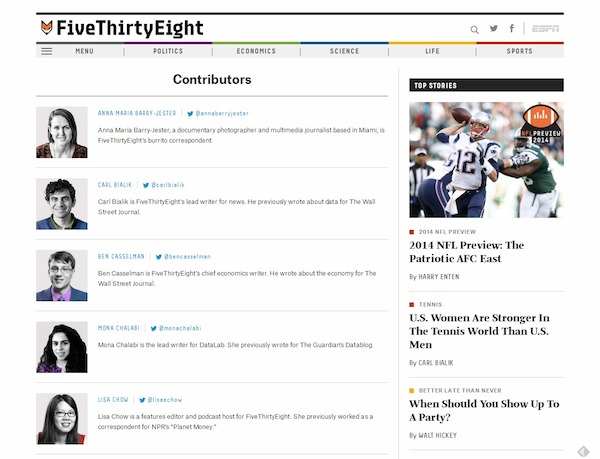
4.誰が書いた記事かを印象的に見せる
コンテンツ発信者の顔を出すことで、メディアの信頼度は高まります。
著者のTwitterアイコンで一覧を作ってもいいですが、描きおろしのイラストや撮りおろしの写真でトーンを統一すれば、メディアのイメージ、オリジナリティをより強く伝えることができます。
http://www.newyorker.com
http://www.universiteitvannederland.nl
http://fivethirtyeight.com
より良いコンテンツ体験のため、深くコンテンツを楽しんでもらうため、Webメディアにブランド(価値)を感じてもらうためのWebメディアデザインのトレンドをご紹介しました。
インフラの発展やデバイスの進化によって、大きな変化を遂げるWebメディアのデザイン。毎年トレンドが入れ替わり、次々と新しい表現が生まれています。少しでもWebメディアの今を感じていただけたら幸いです。
なお、Webメディアデザインの先端を走るデザイナーになりたい!(Webメディア以外でも)という新メンバーも募集中です! ご興味のある方は、ぜひこちらから応募してみてください。